
当我们的
博客文章变的越来越多的时候,就非常需要使用站内搜索功能,否则寻找某一篇文章就会变的麻烦,Swiftype是一个非常好的站内搜索平台,并且是免费的,可以到 我的博客 去预览一下搜索效果,下面就分享一下集成的方法。
1. 注册 Swiftype 账号
- 首先进入 Swiftype 官网 注册一个账号,注册的账号邮箱貌似必须使用
企业邮箱,注册信息要全部填完,这里要注意一下,这里建议最好翻墙,否则浏览速度会比较慢。

- 注册完成后会提示进入邮箱点击链接激活一下账号,激活完以后登录账号会显示
免费试用 xx 天,这个无视就行了,试用期结束后还是可以用的。

2. 创建 search engine
- 点击 Create a search engine ,输入自己
博客的完整地址,等待验证完成后,随便输入一个名字就行。

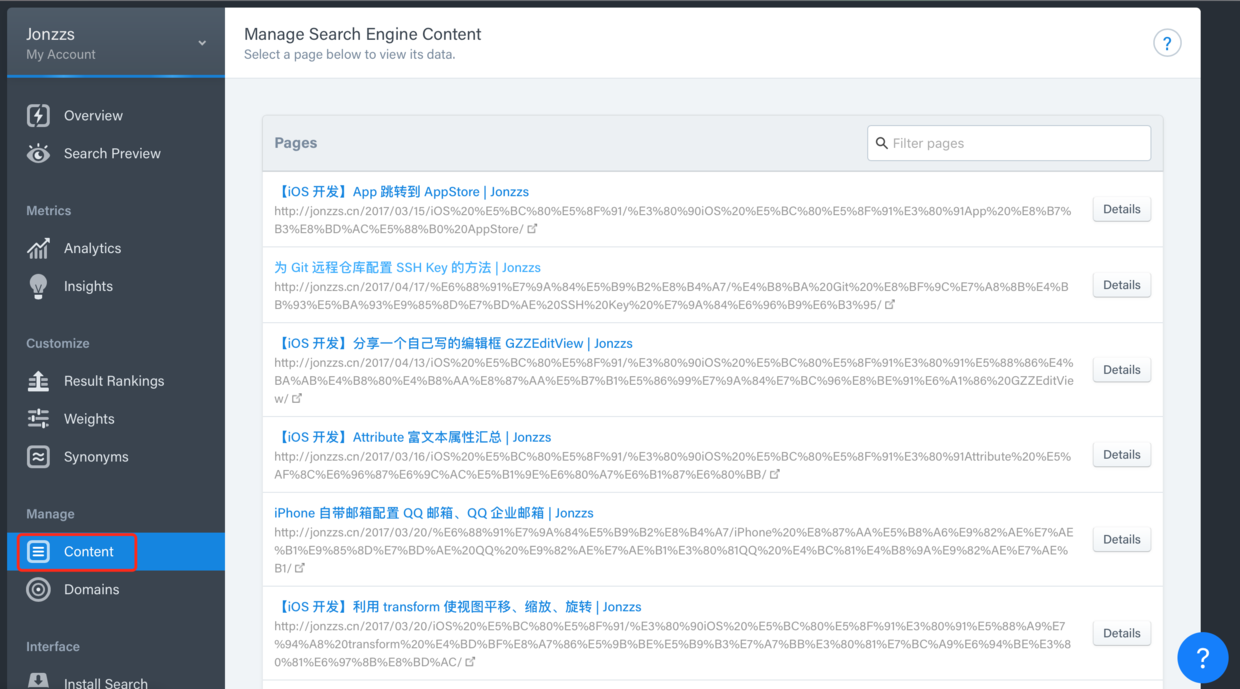
- 创建完成后会开始抓取你
博客的数据来用作搜索索引,你可以在Content中看到抓取的搜索索引数据。

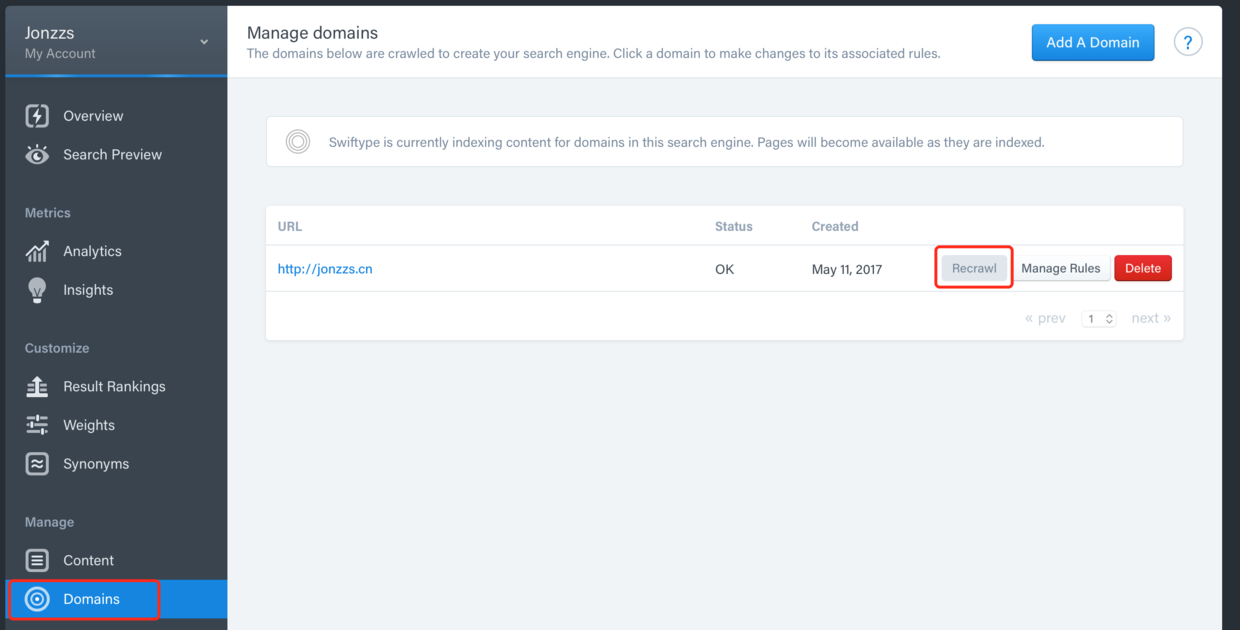
- 当你的
博客内容有更新的时候,可以在Domains中点击Recrawl来重新抓取一下搜索索引数据。

3. 更改搜索设置
如果你不想设置那么麻烦,只想全部用默认设置,可以直接跳过这一步,直接进入 开始集成 Swiftype 搜索 这一步。
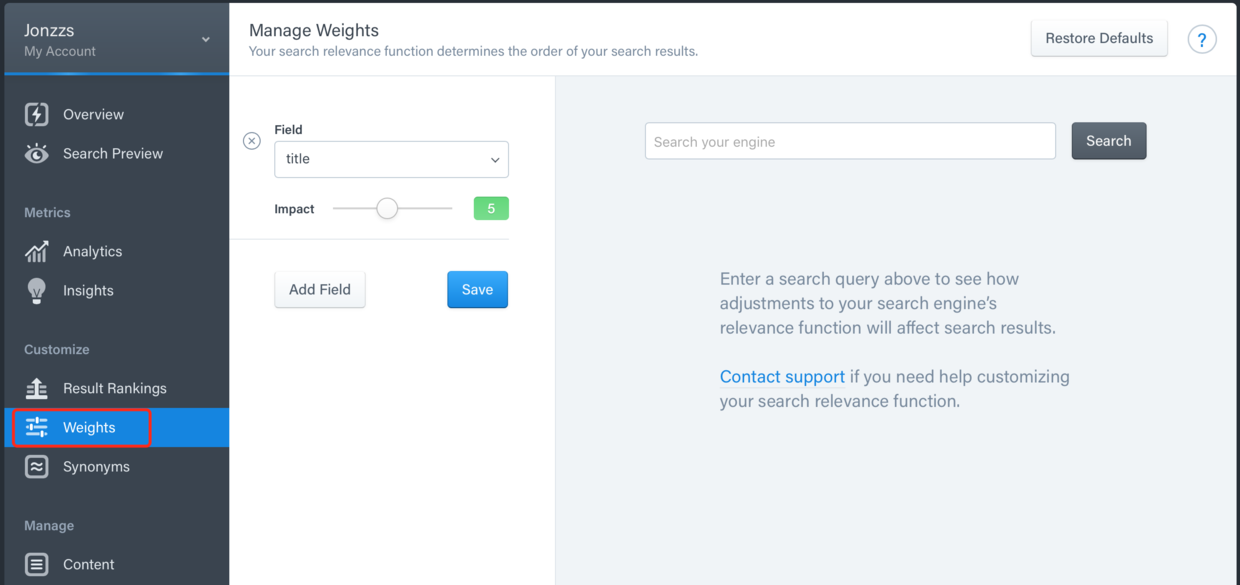
- 进入
Weights修改搜索条件,我这边设置的是只根据文章的title来搜索内容,你可以根据自己的需求更改,修改完可以在右边搜索预览一下。

- 进入
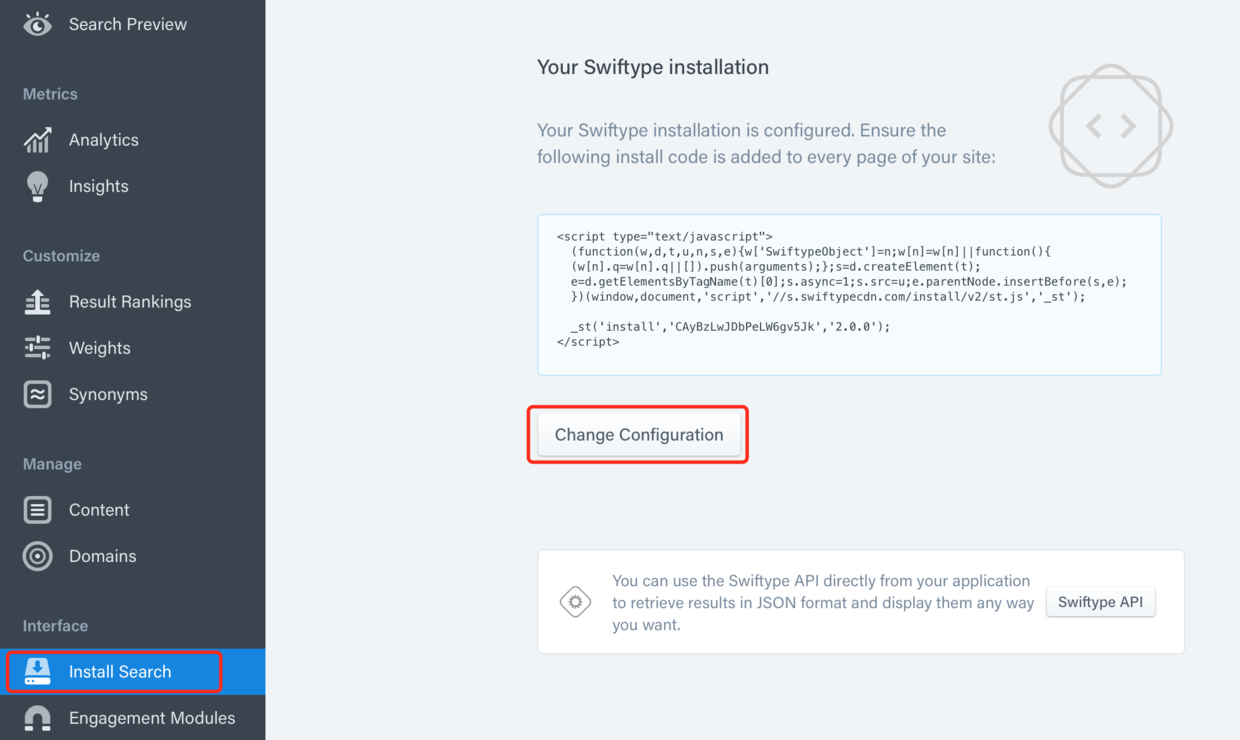
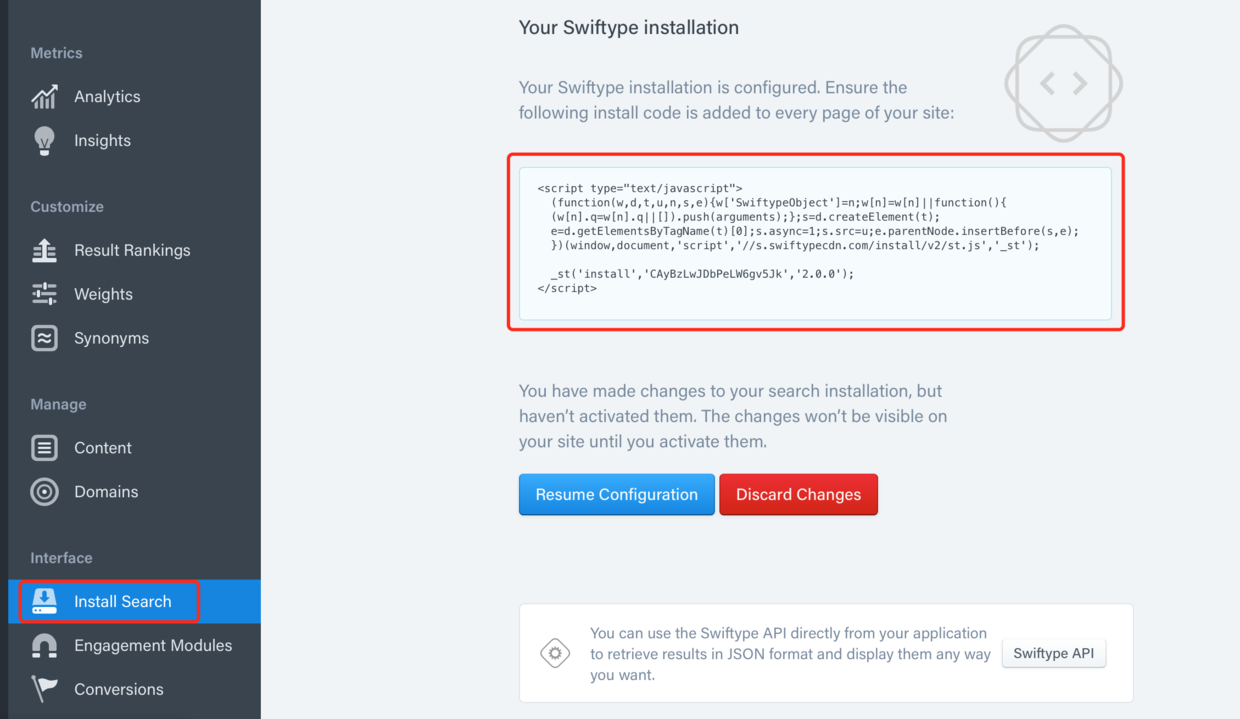
Install Search点击Change Configuration设置搜索框显示以及搜索结果显示。

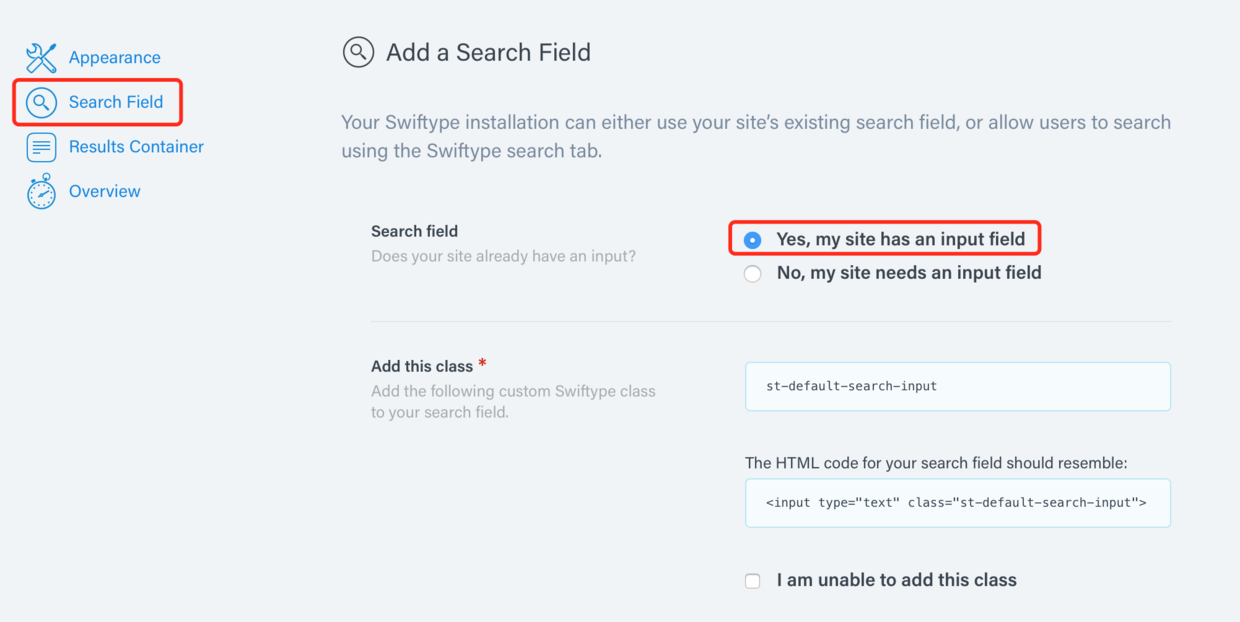
搜索框显示有两种,第一种是自己在博客中合适的位置加一个input标签的搜索框,class属性设置为st-default-search-input。

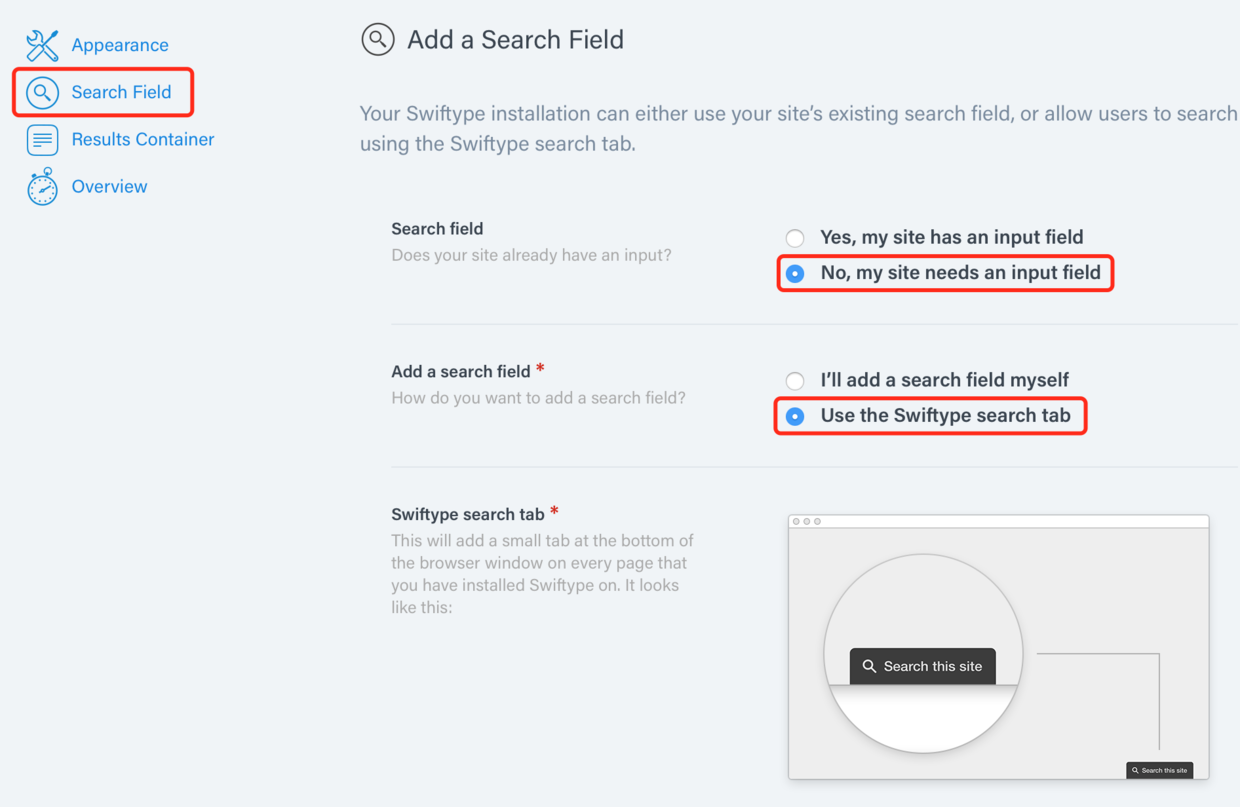
- 第二种不需要自己加
input标签,Swiftype会自动在你博客网页的右下角添加一个search this site的搜索按钮,点击即可搜索,效果可以看下面的预览图,想用哪一种可以看自己的需求。

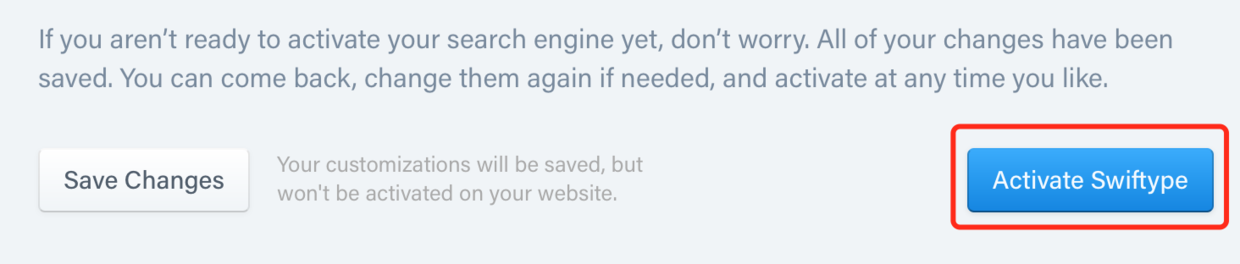
- 设置修改完保存以后需要点击网页最下面的
Activate Swiftype按钮,设置才能生效,这个要注意一下。

4. 开始集成 Swiftype 搜索
- 进入
Install Search,将Swiftype安装代码复制下来。

打开本地
博客主题目录下的layout / _partial文件夹,使用HTML编辑器打开footer.ejs文件,将刚才的代码粘贴在<footer>标签内。打开本地
博客主题目录下的_config.yml文件,添加以下配置。
swift_search: |
- 如果刚才设置
搜索框显示时选择的是第二种可以跳过这一步,如果选择的是第一种,就将以下代码放在博客中适合放搜索框的位置即可。
<!-- 搜索框就加上 class="st-default-search-input" --> |
<!-- 搜索按钮就加上 class="st-search-show-outputs" --> |
- 打开终端
cd到本地博客目录下,输入以下命令重新部署博客。
hexo clean && hexo g && hexo d |
集成步骤大概就是这样,搜索框样式可以根据需求自己写,另外如果你的
Swiftype抓取不到搜索索引,可以在Domains中点击Recrawl来重新抓取一下搜索索引数据,祝你成功。