UICollectionView 和 UITableView 的用法非常的相似,但它要更加强大,下面就对于 UICollectionView 的基本用法进行一个汇总,以便之后方便查看。
UICollectionView 的创建
UICollectionViewFlowLayout *flow = [[UICollectionViewFlowLayout alloc] init];
flow.itemSize = CGSizeMake(150, 120);
flow.minimumLineSpacing = 10.0;
flow.minimumInteritemSpacing = 10.0;
flow.headerReferenceSize = CGSizeMake(100, 75);
flow.footerReferenceSize = CGSizeMake(100, 75);
flow.scrollDirection = UICollectionViewScrollDirectionVertical;
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:self.view.bounds collectionViewLayout:flow];
collectionView.delegate = self;
collectionView.dataSource = self;
collectionView.backgroundColor = [UIColor whiteColor];
collectionView.delaysContentTouches = NO;
[self.view addSubview:collectionView];
[collectionView registerClass:[CollectionViewCell class] forCellWithReuseIdentifier:@"Cell"];
[collectionView registerClass:[SectionHeader class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"Header"];
[collectionView registerClass:[SectionFooter class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:@"Footer"];
|
使用纯代码自定义 UICollectionViewCell 单元格或者 UICollectionReusableView 段头段尾视图时,只需要重写 - (instancetype)initWithFrame:(CGRect)frame 方法即可。
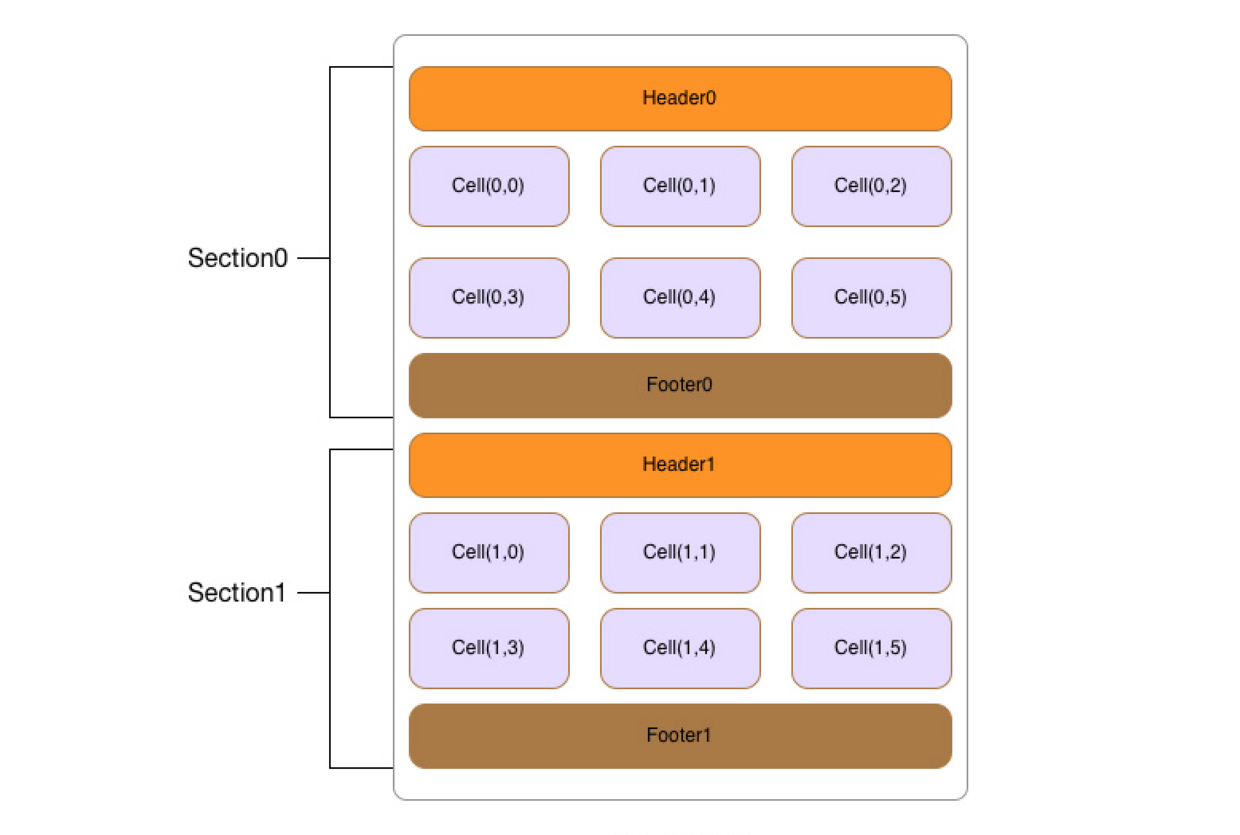
UICollectionViewDataSource 数据源
1. 设置集合视图的段数
- (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView {
return 2;
}
|
2. 设置集合视图单元格数量
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return 12;
}
|
3. 设置集合视图内容
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
CollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath];
return cell;
}
|
4. 设置段头/段尾内容
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
if([kind isEqualToString:UICollectionElementKindSectionHeader]) {
SectionHeader *header = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:@"Header" forIndexPath:indexPath];
return header;
}
else if ([kind isEqualToString:UICollectionElementKindSectionFooter]) {
SectionFooter *footer = [collectionView dequeueReusableSupplementaryViewOfKind:kind withReuseIdentifier:@"Footer" forIndexPath:indexPath];
return footer;
}
return nil;
}
|
UICollectionViewDelegate 代理方法
1. 设置单元格是否允许高亮
- (BOOL)collectionView:(UICollectionView *)collectionView shouldHighlightItemAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
|
2. 单元格处于高亮状态时触发
- (void)collectionView:(UICollectionView *)collectionView didHighlightItemAtIndexPath:(NSIndexPath *)indexPath {
CollectionViewCell *cell = (CollectionViewCell *)[collectionView cellForItemAtIndexPath:indexPath];
}
|
3. 单元格取消高亮状态时触发
- (void)collectionView:(UICollectionView *)collectionView didUnhighlightItemAtIndexPath:(NSIndexPath *)indexPath {
CollectionViewCell *cell = (CollectionViewCell *)[collectionView cellForItemAtIndexPath:indexPath];
}
|
4. 设置单元格是否允许点击
- (BOOL)collectionView:(UICollectionView *)collectionView shouldSelectItemAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
|
5. 设置单元格是否允许取消点击
- (BOOL)collectionView:(UICollectionView *)collectionView shouldDeselectItemAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
|
6. 点击单元格触发
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
[collectionView deselectItemAtIndexPath:indexPath animated:YES];
CollectionViewCell *cell = (CollectionViewCell *)[collectionView cellForItemAtIndexPath:indexPath];
}
|
7. 设置上下左右间隔
- (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout insetForSectionAtIndex:(NSInteger)section {
return UIEdgeInsetsMake(5, 5, 5, 5);
}
|